VTrick Blogger Template é um tema limpo e de carregamento rápido com design de alta qualidade e funcionalidades definitivas.
É baseado na estrutura do blogger de nova geração e oferece suporte aos recursos mais recentes. Você tomou uma boa decisão ao escolher nosso modelo.

Você pode baixar o modelo através do botão abaixo e também Leia outras documentações com atenção para configurar seu blog e observe que criamos documentações por partes para facilitar o conteúdo.
VTrick - Download VTrick Shortcodes Tipografia e códigos Instalar Modelo BloggerMenu Principal
Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget do Menu Principal.
-
Link normal e opções suspensas:
- Exemplo de link da página inicial: adicione o texto e no campo url do site adicione
{homepage} - Exemplo de link normal:
Características - Sublink nível 1 Exemplo:
_Level 1"Antes do título adicione 1 sublinhado" - Sublink nível 2 Exemplo:
__Level 2"Antes do título adicione 2 sublinhado"
Configurações do menu principal:

ALERTA: Os links de nível 2 devem estar entre ou abaixo dos links de nível 1.
Opções do Mega Menu:
- Shortcode: {getContent} $label={Seu rótulo}
- Shortcode Label: label ou recent

- Exemplo do Shortcode: {getContent} $label={Laptops}
Configurações do Mega Menu:

NOTA: Após adicionar todos os links desejados e organizá-los na posição correta, clique no botão Salvar.
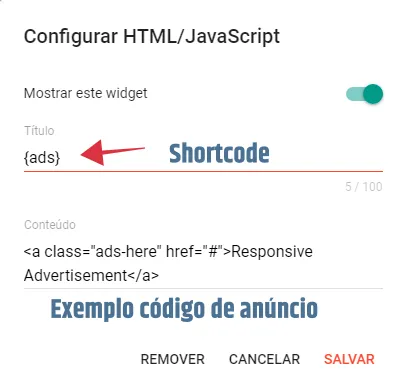
Anúncios do Adesense
Acesse o Layout do seu blog > e clique em Adicionar um Gadget > HTML/JavaScript , Imagem ou AdSense > na seção Header ADS
Exemplo de HTML/JavaScript:

NOTA: Para ocultar esta sessão na página de postagem, vá para (Tema > Personalizar > Avançado > Opções da página de postagem) e desative a opção Header ADS.
Postagem em destaque
- Acesse o layout do seu blog > e clique em Gadget Postagem em destaque
Nesta parte, onde você pode configurar a postagem que ficará em destaque na Página Inicial do VTrick, você pode selecionar qualquer artigo ou, deixar que o próprio template selecione o artigo mais recente.

Ticker Notícias
🔥Tópicos Quente:
- Acesse o layout do seu blog > e clique em Gadget Ticker Notícias
-
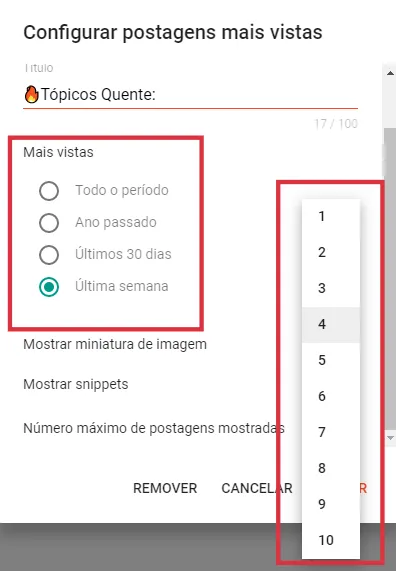
Configurar Postagens Mais Vistas
- Todo o período
- Ano passado
- Últimos 30 dias
- Última semana

Seção de conteúdo 1 / Seção de conteúdo 2
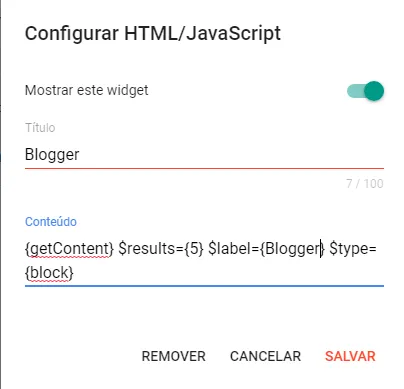
Acesse o Layout do seu blog > e clique em Add a Gadget > HTML/JavaScript > nas seções Conteúdo Seção 1 ou Conteúdo Seção 2.
- Shortcode: {getContent} $results={Número de Resultados} $label={Nome da Categoria} $type={Tipo personalizado}
- Shortcode Resultados: Você deve adicionar o número desejado de resultados.
- Shortcode Label, ou Categoria: rótulo ou Shortcode recent
- Tipos:
block,grid,list,video - Shortcode Examplo:
{getContent} $results={5} $label={Laptops} $type={block}

NOTA: Você pode adicionar quantos gadgets quiser. Mas eles são opcionais e, se desejar, você pode removê-los a qualquer momento.
Caixa do autor
O widget recebe as informações do perfil do blogueiro automaticamente, desde que seu perfil esteja marcado como público. Os ícones são exibidos se houver links na introdução.
- Ícones Suportados:
blogger,apple,amazon,microsoft,facebook,facebook-f,twitter,rss,youtube,skype,tumblr,github,linkedin,dribbble,soundcloud,behance,instagram,pinterest,pinterest-p,twitch,steam,codepen,reddit,whatsapp,telegram,messenger,snapchat,email,discord,quora,share,external-link
Configurações do Perfil Blogger:Acesse https://www.blogger.com/edit-profile.g
- Encontre Informações adicionais > Introdução > e adicione sua descrição com links HTML.
- Link HTML:
<a href="Seu link aqui">Nome do ícone</a> - Exemplo de link HTML:
<a href="https://facebook.com/#">facebook</a>

Postagens Relacionadas Avançadas
- Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Postagens Relacionadas.
- Shortcode:
$resultados={Número de resultados} - Exemplo de Shortcode:
$resultados={4}

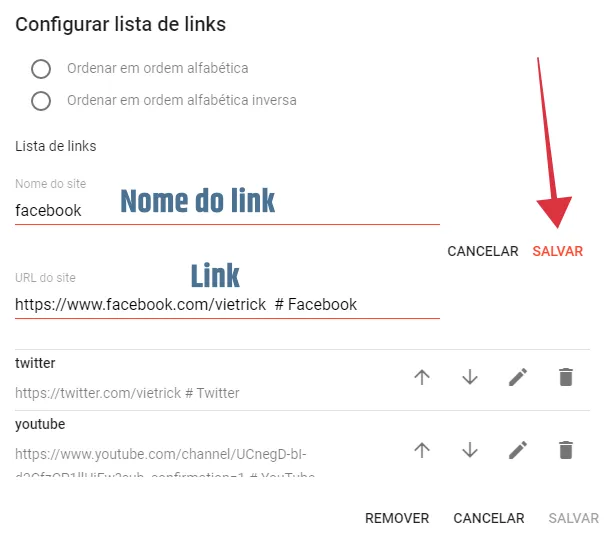
Botões sociais na barra lateral
Acesse o Layout do seu blog > e clique em Adicionar um gadget > Lista de links > na seção Barra lateral.
- Ícones Suportados:
blogger,apple,amazon,microsoft,facebook,facebook-f,twitter,rss,youtube,skype,tumblr,github,linkedin,dribbble,soundcloud,behance,instagram,pinterest,pinterest-p,twitch,steam,codepen,reddit,whatsapp,telegram,messenger,snapchat,email,discord,quora,share,external-link
- Exemplo de Link:
https://www.facebook.com/vtrick #Facebook

NOTA: para que o ícone apareça nos botões de Redes sociais é necessário que, após o Link seja colocado o sinal de # antes do nome do ícone.
Postar widgets na barra lateral
Acesse o Layout do seu blog > e clique em Adicionar um gadget > HTML/JavaScript > na seção Barra lateral.
- Shortcode: {getContent} $results={Número de Resultados} $label={Label} $type={Tipo Personalizado}
- Shortcode $results: Você deve adicionar o número desejado de resultados.
- Shortcode $label: rótulo ou recente
- Tipos de Shortcode:
default,mini,comments - Exemplo de Shortcode:
{getContent} $results={4} $label={Laptops} $type={mini}
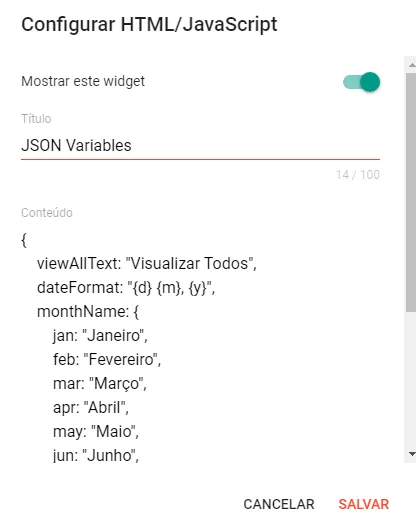
JSON Variables
- Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Opções do Tema > Variáveis JSON .
{
viewAllText: "Visualizar Todos",
dateFormat: "{d} {m}, {y}",
monthName: {
jan: "Janeiro",
feb: "Fevereiro",
mar: "Março",
apr: "Abril",
may: "Maio",
jun: "Junho",
jul: "Jullho",
aug: "Agosto",
sep: "Setembro",
oct: "Outubro",
nov: "Novembro",
dec: "Dezembro"
}
}
- viewAllText: o padrão é Visualizar tudo
- dateFormat: o padrão é {d} {m}, {y}
- meses: o padrão é
janeiro,fevereiro,março,abril,maio,junho,julho,agosto ,,setembro,outubro,novembro,dezembro

Caixa de Doação no Rodapé
O modelo VTrick dispõe de uma caixa de doação no rodapé para facilitar as pessoas que queiram apoiar o seu blog, você pode ativar este recurso no Layout.
- Acesse o Layout do seu blog > e clique no Ícone Editar > no gadget Rodapé col2 > Apoiie este blog .

Embora esse código já esteja embutido no tema, você pode edita-lo a sua maneira é, só substituir o QR-Code por um do seu banco e, os links do mesmo.
<div class='donation'><a target='_blank' href='Link_da_imagem' rel='nofollow noopener noreferrer'>
<span class='vendor'>leia o QR Code® Pix</span>
<img class='lazyload' alt='doação-pix' data-src='Url_Imagem_QRCODE_aqui' width='100' height='100'/></a>
<a target='_blank' class='coffee' rel='nofollow noopener noreferrer' href='Link_do_botão'>Compre-me um café ☕</a>
</div>
<style>
.donation{display:block;border-radius: 24px;
background:#fff;padding:2rem;text-align: center;}
.donation a {
display: block;
color: #1c1d1f;
font-weight:bold;font-size:12px;
}
.donation .coffee{margin-top:1rem;padding:1rem;border-radius:8px;color:#1c1d1f;background-image: -webkit-linear-gradient(
135deg
, #fbd0b8 0%, #fcdcbe 48%, #fcdcbe 49%, #fceac3 100%);}
.donation .vendor{display:block;font-size: 1.1em;font-weight:bold;color:#a50064;margin-bottom:0.5rem}</style>
Como personalizar este tema?
Acesse o Tema do seu blog > e clique no botão Personalizar > e encontre as opções Fundo e Avançado
Personalizações disponíveis: opções de tema, larguras, fontes, planos de fundo, cores e muito mais.

INFORMAÇÕES: Ao alterar a fonte do site e ela estiver com aparência borrada, você pode resolver clicando para redefinir as fontes na opção Avançado > Fontes do Tema (Redefinir).
Serviços de instalação e personalizados
Basta nos dizer suas necessidades e converteremos o design dos seus sonhos em realidade. Também fornecemos o serviço de instalação de modelos do Blogger. Nosso serviço de instalação oferece uma maneira simples, rápida e segura de configurar seu modelo sem problemas.
{contactForm}
