Olá pessoal, nas horas vagas tenho praticado a edição de templates para o Blogger. Agora, gostaria de apresentar a todos o modelo VTrick - Criativo Blogger Template.
Este modelo foi inspirado no CSS-Trick, que pertence à categoria de modelos pessoais. O modelo é liberado gratuitamente na Vietrick.

|
| VTrick - Última versão lançada v1.9.1 |
Apresentando VTrick Template Criativo
Breve introdução do modelo de blogger VTrick : rápido, compacto, leve e suave. O modelo redesenhado é baseado na versão gratuita do modelo Colorify LiteSpot. Eu otimizei algumas coisas de acordo.
-
Destaques:
- Tempo de carregamento rápido: carregue totalmente em 1,x segundos
- Índice Automático
- Avaliação de postagem falsa
- Múltiplas posições de ADS
- Botões flutuantes de chamada para ação
- Suporta sistema de comentários múltiplos
- Blogger
- Disqus
- 100% responsivo
- Otimizado para SEO
- Fácil personalização

O que há de novo no VTrick?
-
No upgrade
- Múltiplas posições de ADS
- Proporção da imagem em destaque 16:9
- Sistema de comentários encadeados
- Pré-carregamento avançado
- Modo Escuro
- Novidades do Ticker da página inicial
- Avaliação de postagem falsa
- Botões CTA flutuantes
- Megamenu
- Blocos de widget AJAX
- Tempo de leitura
- Notificação de conexão internet
v1.9.1, atualizei alguns recursos:
Característica
Algumas das características do modelo são as seguintes:
| Característica | Recursos |
|---|---|
| 100% responsivo | ✔ |
| Modo Escuro | ✔ |
| Pré-carregamento avançado | ✔ |
| Botão flutuante CTA | ✔ |
| Avaliação de estrelas | ✔ |
| Barra lateral esquerda | ❌ |
| Modo Caixa | ❌ |
| Postagem em destaque | ✔ |
| Índice Automático | ✔ |
| Vídeos responsivos do YouTube | ✔ |
| Incorporar vídeos e comentários | ✔ |
| comentários do Facebook | ✔ |
| comentários do Disqus | ✔ |
| Menu de Rodapé | ✔ |
| Carregamento rápido | ✔ |
| Otimizado para SEO | ✔ |
| Larguras, fundos, fontes personalizáveis | ✔ |
| ADS da barra lateral | ✔ |
| ADS no topo | ✔ |
| Rodapé ADS | ✔ |
| ADS nas postagens | ✔ |
| Consentimento de cookies | ✔ |
| Notificação de Internet | ✔ |
| Página de contato (Shortcode) | ✔ |
| Tabela de conteúdo | ✔ |
Alguns recursos serão atualizados e adicionados nas próximas atualizações
Modo Escuro
Todos os modelos agora suportam o Dark Mode, assim como o VTrick.
Nova hierarquia de comentários
O antigo sistema de comentários era um pouco chato, então decidi fazer uma pequena atualização. Espero que goste.
Avaliação de postagem falsa
Depois de divulgar o modelo das primeiras versões, muitos perguntaram como adicionar uma classificação de 5 ⭐ para o Blogger. Percebendo que essa necessidade é bastante grande e um recurso necessário, integrei-a ao modelo VTrick.

A classificação da postagem aparece nos resultados avançados do Google, isso é essencial para o SEO do blog
Então, por que é um produto “falso” e não o real?
Na verdade, esse problema é muito simples, com base nas necessidades reais, as pessoas integram a classificação de postagem para servir aos resultados avançados do Google.
Mostre que seu artigo está classificado como 5⭐. No entanto, se houver um cara que joga jogos ruins e vota em 1 estrela, será divertido.
Portanto, esse recurso "pha-ke" nasceu para dar a você controle total sobre a classificação das postagens em seu blog.
Quanto a como adicionar uma crítica 5 estrelas “real” ao Blogger, já existem muitos tutoriais online. Se você estiver interessado, pode descobrir por si mesmo.
O recurso de classificação de postagem falsa agora está definido para classificar automaticamente 4,5⭐ ou superior. No entanto, você pode definir sua própria pontuação de revisão para o artigo por meio de 2 links anexados (links anexados):
- http://ra.post : 0.0-> 5.0classificação em uma escala de 5
- http://rc.post : (int)número de revisores
Botão de chamada para ação (CTA)
Atualmente, acho esse recurso muito bom e os Profissionais que vendem Produtos também têm necessidades, por isso foi integrado ao modelo.
- Ligação
- Messenger
- Telegram
Sintaxe para nomear links na seção CTA: call, messenger, zalo, telegram, wechat, whatsapp
Ticker de Notícias
Esse recurso é adequado para blogs com conteúdo amplo.
Pré-carregamento avançado
Este é um recurso muito interessante que acelera os blogs aproveitando o cache do navegador. Quando o usuário manipula hover para o link do artigo no blog, ele habilita esse recurso para pré-carregar o conteúdo do artigo.
Proporção da imagem em destaque
Reconhecendo seus comentários, configurei a proporção da imagem do avatar da postagem para a proporção: 16:9 . Também tentei com uma proporção de 16:10, mas não é adequado para o modelo VTrick.
Múltiplos espaços de ADS
Atualmente, o modelo adicionou muitos locais de ADS para atender às necessidades dos players de blogspot.
Download
VTrick – Modelo de Blogger Criativo v1.9.1
Outras versões:
VTrick v1.5.11 VTrick v1.8.26Guia de instalação
Configurações
Antes de fazer qualquer alteração, certifique-se de fazer backup de seus dados.
- Veja as instruções faça backup e restaure o Blogger.
- Veja como instalar modelo do Blogger.
- Como configurar o Template VTrick detalhadamente
Guia para instalar o modelo VTrick
Você baixa o modelo VTrick de atualização mais recente de Vietrick (v1.9.1) . Depois extraia o arquivo e abra .xml
Configurações do modelo
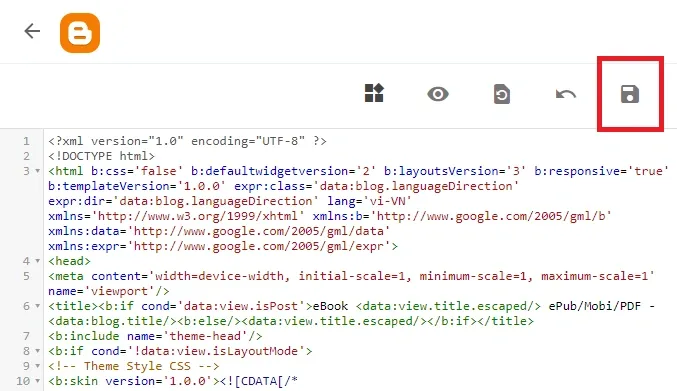
Você faz login na página de administração do Blogger. Em seguida, vá para o menu Tema . No menu Personalizar , clique no botão de menu e selecione Editar HTML.

Depois que a janela do editor de modelo HTML abrir, abra o arquivo .xml baixado na Etapa 1. Em seguida, copie todo o conteúdo e cole-o no editor HTML.
Clique em salvar para finalizar.

Guia de Configuração
Códigos curtos (ShortCodes)
O modelo VTrick usa alguns códigos curtos, você pode consultar a demonstração e os detalhes no botão abaixo.
Índice
O modelo VTrick suporta os modos TOC automático/manual. Ao usar o recurso AutoTOC, todos os manuais de shortcode TOC: <b>{tocify}</b> serão removidos automaticamente do post/Página.
Índice Automático
Desde a atualização 1.4.14, o VTrick oferece suporte ao recurso Tabela automática de conteúdos. Para habilitar/desabilitar esse recurso, você acessa o menu Tema , depois clica em Personalizar.

Na coluna que aparecerá a esquerda você clica em Avançado, logo depois procure por TOC options e, na opção Auto Table of Content mude de 1 para 0 Para habilitar/desabilitar esse recurso, se quiser desabilitar somente na páginas, repita o processo.
Índice do Manual
Para usar o código curto TOC. No corpo do artigo, por favor insira o seguinte código HTML:
<b>{tocify} $title={Tabela de Conteúdo}</b>Onde o conteúdo de $title é o nome da tabela personalizada. Se você acabou de usar o padrão, você só precisa: <b>{tocify}</b>
Sistema de comentários
O modelo VTrick atualmente suporta 3 sistemas de comentários: blogger, facebook e disqus.
Para alterar o sistema de comentários, acesse o menu Layout e clique em editar Post do blog.

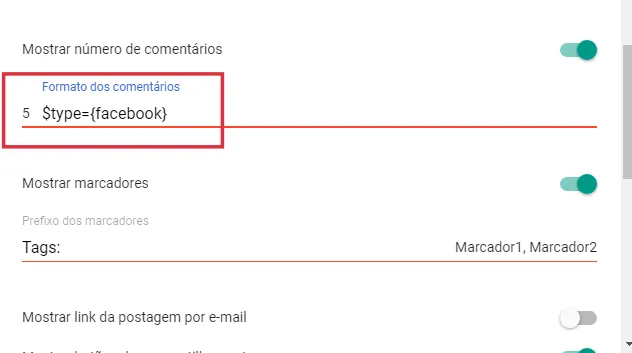
Em seguida, no pop-up exibido, insira o valor do sistema de comentários que você precisa usar na caixa com um círculo vermelho abaixo.

Valores válidos aqui:
- Blogger:
$type={blogger} - Facebook:
$type={facebook}. Com o Facebook, você precisa instalar mais Facebook SDK de acordo com as instruções abaixo. - Disqus:
$type={disqus}ou$type={disqus} $shortname={omegakd}. Se estiver usando shortname, substituaomegakdpelo seu shortname disqus.
Se estiver usando o Facebook Comment, o SDK adicional do Facebook precisa ser instalado. Você segue seguindo estas instruções:
1. Obtenha o SDK do Facebook
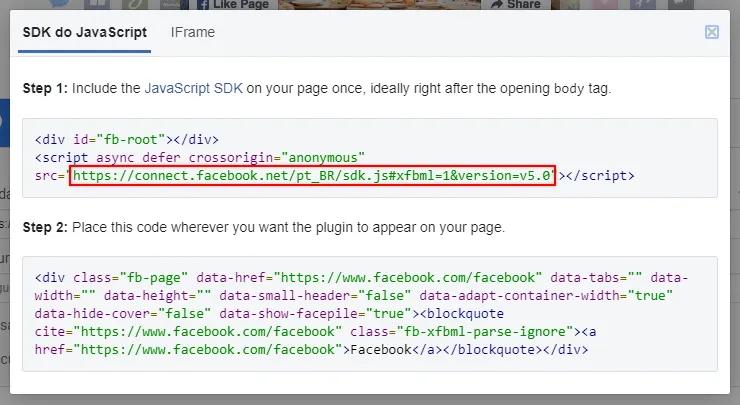
Vá para a página seguinte e pressione Obter código para obter o código. Em seguida, copie o caminho na caixa de diálogo que aparece.
https://developers.facebook.com/ docs/plugins/page-plugin/

O caminho do FB SDK en_VN tem o seguinte formato:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v10.0& ;appId=478543156094708&autoLogAppEvents=1
2. Instale o SDK do Facebook
Vá ao menu Layout, clique em editar Facebook SDK, cole o link copiado na etapa anterior na caixa Adicionar lista, pressione Adicionar item e salve.

Blocos de gadgets
Reprojetado a partir da base do templateify, o VTrick basicamente suportará gadgets com a seguinte sintaxe:
{getContent} $results={Número de resultados} $label={Seu rótulo} $type={Tipo personalizado}
- Número de resultados: número de postagens
- Seu marcador: rótulo do artigo ou
recentpara obter a postagem mais recente. - Tipos personalizados: tipo de gadget que você precisa usar:
block,grid,list,video. Para barras laterais, usemini
Exemplo:
{getContent} $results={4} $label={Resource} $type={list}
Imagem com Layout Grid
Provavelmente você já deve ter se perguntado em como colocar imagens nas postagens lado a lado e, sem ter que fazer uma gambiarra para isso. No VTrick você pode usar este recurso, basta incluir alguns códigos a seguir:



Formato de escrita
<!--[ Imagem Grid ]-->
<div class='psImg grImg'>
<img alt='titulo_da_imagem' src='https://4.bp.blogspot.com/.../name.png'/>
<img alt='titulo_da_imagem' src='https://4.bp.blogspot.com/.../name.png'/>
<img alt='titulo_da_imagem' src='https://4.bp.blogspot.com/.../name.png'/>
<img alt='titulo_da_imagem' src='https://4.bp.blogspot.com/.../name.png'/>
</div>
lazyLoad Imagem
Esse recurso é útil para aumentar a pontuação do PageSpeed do blog , o carregamento da imagem será atrasado até que o usuário role a página até a área da imagem.
Use também <noscript> para mostrar imagens quando o javascript estiver desabilitado pelo usuário.
<div> <img class='lazyload' alt='titulo_da_imagem' data-src='https://4.bp.blogspot.com/.../name.png' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/> <noscript><img alt='titulo_da_imagem' src='https://4.bp.blogspot.com/.../name.png'/></noscript> </div>
YouTube LazyLoad(Carga Preguiçosa)
Como funciona o Lazy Load de vídeos do YouTube?
Se você incorporar um vídeo do YouTube com seu método padrão, ele carregará os recursos necessários assim que a página carregar, mesmo que o usuário reproduza o vídeo ou não. Isso diminui muito a velocidade do site.
Para resolver esse erro, é usada a tecnologia de carregamento lento, que atrasa o tempo de carregamento dos vídeos do YouTube. Assim, quando um usuário rolar a página, os recursos serão carregados automaticamente.
Isso economiza a largura de banda do servidor e carrega uma página da Web mais rapidamente. Ele também não bloqueará a tarefa principal do thread nos insights de velocidade da página e carregará a página somente se for necessário.
Dessa forma, o navegador carregará apenas a miniatura do vídeo e quando o usuário clicar no botão play, o vídeo será carregado e reproduzido. Agora entendemos como funciona o Lazy Load de vídeos do YouTube.
Vamos mergulhar na parte de implementação para que você possa fazer isso em suas postagens no modelo VTrick tornar o seu site mais rápido e suave.
Formato de Escrita
<div class="youtube-player" data-id="VIDEO_ID"></div>
- Altere a seção
"VIDEO_ID"com o ID do vídeo do Youtube que você deseja exibir. - O ID do vídeo pode ser encontrado no URL do vídeo do Youtube, por exemplo:
youtube.com/watch?v=4-ZXcaLSZLc
Crédito do rodapé
Modelo VTrick compartilhado pelo autor: totalmente gratuito, totalmente funcional, sem criptografia. Modelo com crédito de direitos autorais do autor no rodapé. Se você não gosta de créditos, não pode usá-los. (não estou apaixonado, devolva meus chinelos 😁)

